Computer Networks
Tutorial #5
- Before coming to the tutorial, use your browser to "view source"
for this tute sheet. Can you understand the HTML markups
used? If you don't, ask for it to be explained in the tutorial
- Show[1] the <A> tag that is
needed to make the string "ACM" be a hyperlink to
http://www.acm.org.
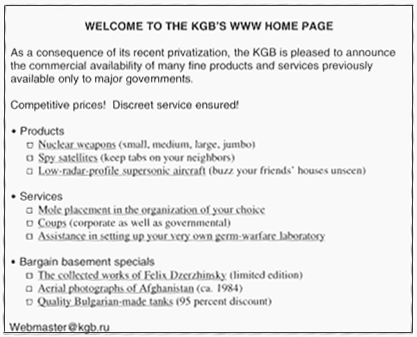
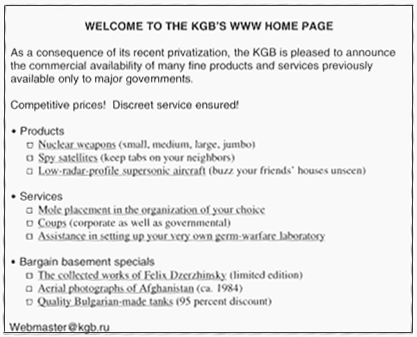
- Suppose[2] that in its effort to
become more market oriented, the KGB goes commercial and hires
an advertising agency that designs a Web page for it. Your company has
been hired as an outside consultant to implement it. Write the HTML
to produce the Web page below.

- In the Web materials for BITCNE, your lecturer
(usually) uses only logical markups for text
emphasis. The alternative is to use physical
markups. Why do you think purists recommend the use of logical
markup for emphasis?
- In the lecture notes, mention was made of the difference between
designing for the "structure" of a Web page, versus designing for
the "appearance" of a page. Explain the difference between each of
these, and comment on their advantages and disadvantages.
- In this lecture, we
discussed the structure of Web pages. You will
also commonly hear people talk
Home pages and Web sites.
- What is a Home Page, and how is it different to any
other Web page?
- What is a Web site, and how is it different to a Web page?
- Philosophical question: The various "list" markups in HTML are
nowadays being used less and less on the Web. Most new sites
tend to use the TABLE markups to achieve a similar (their
authors would say superior) effect.
- What are HTML TABLES and how do you specify them? VERY brief
answers are fine!
- How can TABLES be used to replace the various "list" types?
- What are some advantages and disadvantages of each approach?
- (Research 1) In the lecture notes, the
"hyperlink" example showed
the value of the HREF as a full URL. At least two other variations
exist for the value of the HREF. Discover what they are, and how to
use them. Hint: they're all used in this tute...
- (Research 2) One interesting aspect of the Web is that the Netscape
people have defined a de facto set of 216 Web Colours which
their browser will render correctly. Other colours will (often)
simply be mapped by Netscape browsers to the "closest" of the 216
available. Other browsers have adopted this set of colours as well.
- Why do you think Netscape specified 216 colours, when almost all
modern computers have at least "8-bit" video, and can therefore
display 256 colours?
- Find out how you specify "Netscape compatible" colours in the
standard hexadecimal RGB format (where, eg, white is
"
#FFFFFF").
- How should this affect your choice of colours in Web backgrounds
and images?
- (Research 3) The Web Accessibility Initiative is a project of the
World Wide Web consortium. Find out what you can about this
initiative, and its relevance to good design of design Web pages.
[1] From Tanenbaum, P764.
[2] From Tanenbaum, P765.
See Prac #5 for the practical exercises
accompanying this tutorial.
[Previous Tutorial]
[Tutorial Index]
[Next Tutorial]
[Suggested Solutions]
Phil
Scott